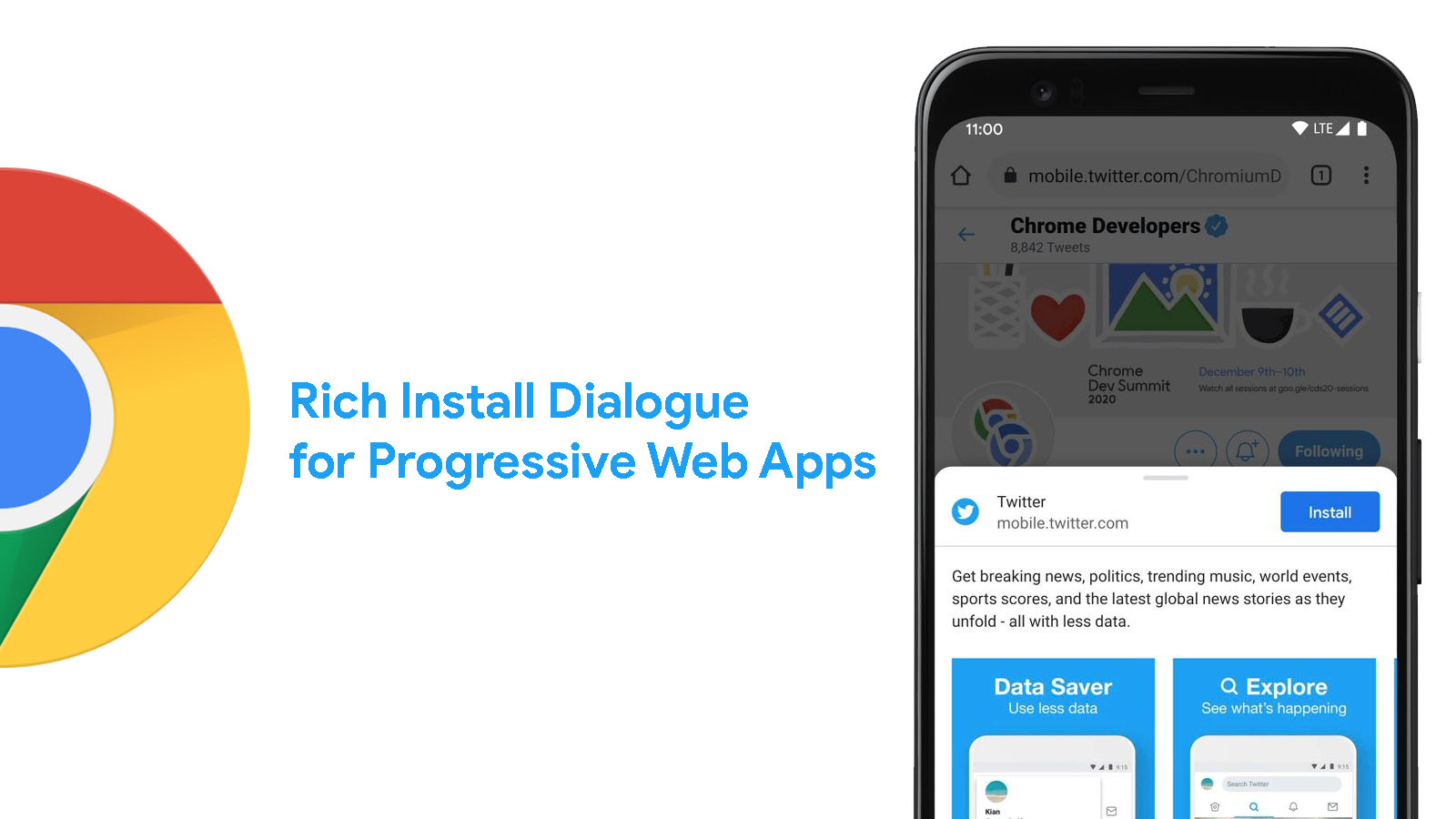
Come vediamo ancora Le app web progressive entrano nel Play Store Invece di app popolate in modo convenzionale, è stata rivelata una nuova svolta nel dialogo di installazione PWA. Quando guardi l’immagine qui sotto, noterai che è molto simile all’elenco delle app di Google Play Store. Ha una descrizione, un pulsante di installazione proprio come l’app e una serie di screenshot che ne mostrano le funzionalità. Quando gli sviluppatori iniziano ad adottare il nuovo prompt di installazione PWA “ricco”, questo apparirà spesso su Chrome per Android.
Penso che il web sia cresciuto abbastanza da rendere necessario, più che mai, un popup informativo come questo per informare gli utenti di ciò che si stanno preparando a installare. Poiché guardiamo sempre di più al Web per le nostre esperienze, ha senso solo che debba essere trattato allo stesso modo in cui trattiamo le app scaricabili. Se Google continua a seguire questo approccio, un giorno potremmo vedere recensioni di stelle e altre informazioni per le richieste di installazione di app web che appaiono in primo piano nelle loro schede del Play Store.
Annunci
Aziende come Twitter e Google hanno già iniziato ad abbracciare l’idea di sostituire le loro app con una web app sul Play Store, e questo sviluppo mostra che il futuro in cui questo standard diventa non lontano come alcuni pensano. Non sapevo quando l’ho scritto Il Chrome Web Store potrebbe diventare la destinazione definitiva per le applicazioni web Con un po ‘del restyling che Google stava per fare invece sul Play Store. Forse un giorno lo vedremo diventare una destinazione più popolare per i PWA di qualcosa di simile Appscope Un sito web che anticipa questa curva da anni.
Per eseguire questa nuova modalità online, gli sviluppatori dovranno semplicemente aggiungere due proprietà al manifesto del sito: “screenshot” e “descrizione”. Se sei interessato a contribuire al tuo sito, puoi dare un’occhiata Istruzioni Iniziare. Se sei un utente, abilita semplicemente # mobile-pwa-install-use-bottom-sheet Spunta il browser del tuo telefono e riavvialo. Twitter è l’unico sito che sembra averlo utilizzato finora, ma rimanete sintonizzati per ulteriori informazioni e fateci sapere nei commenti se ne incontrate altri!
Annunci